結合設計經驗與營銷實踐,提供有價值的互聯網資訊
發布日期:2018-02-07瀏覽次數:1535 來源:福州網站建設
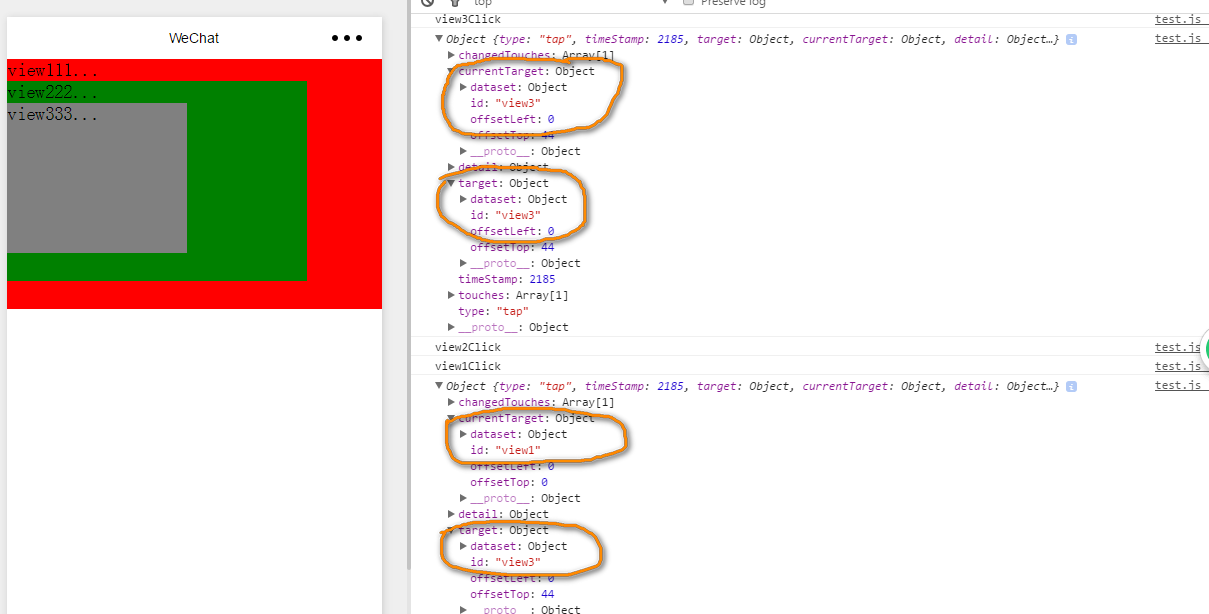
target在事件流的目標階段;currentTarget在事件流的捕獲,目標及冒泡階段。但事件流處于目標階段,target與currentTarget指向一樣, 而當處于捕獲和冒泡階段的時候,target指向被單擊的對象而currentTarget指向當前事件活動的對象。在微信小程序中也可總結為:target指向發生事件的組件,currentTarget指向綁定事件的組件。
下面請看例子:
<view class="view1" bindtap="view1Click" id="view1">
view111...
<view class="view2" bindtap="view2Click" id="view2">
view222...
<view class="view3" bindtap="view3Click" id="view3">
view333...
</view>
</view>
</view>
Page({
/**
* 頁面的初始數據
*/
data: {
},
/**
* 生命周期函數--監聽頁面加載
*/
onLoad: function (options) {
},
/**
* 生命周期函數--監聽頁面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函數--監聽頁面顯示
*/
onShow: function () {
},
/**
* 生命周期函數--監聽頁面隱藏
*/
onHide: function () {
},
/**
* 生命周期函數--監聽頁面卸載
*/
onUnload: function () {
},
/**
* 頁面相關事件處理函數--監聽用戶下拉動作
*/
onPullDownRefresh: function () {
},
/**
* 頁面上拉觸底事件的處理函數
*/
onReachBottom: function () {
},
/**
* 用戶點擊右上角分享
*/
onShareAppMessage: function () {
},
view1Click:function(event){
console.log("view1Click");
console.log(event);
},
view2Click: function () {
console.log("view2Click");
},
view3Click: function (event) {
console.log("view3Click");
console.log(event);
}
})
.view1{
height:500rpx;
width: 100%;
background-color: red;
}
.view2{
height:400rpx;
width: 80%;
background-color: green;
}
.view3{
height:300rpx;
width: 60%;
background-color: gray;
}

<view class="view1" bindtap="view1Click" id="view1">
view111...
<view class="view2" bindtap="view2Click" id="view2">
view222...
<view class="view3" catchtap="view3Click" id="view3">
view333...
</view>
</view>
</view>

以上是由福州網站建設的小編為你分享了"微信小程序中target與currentTarget"文章,如果你在這方面有什么問題,隨時聯系我們