結(jié)合設(shè)計(jì)經(jīng)驗(yàn)與營(yíng)銷(xiāo)實(shí)踐,提供有價(jià)值的互聯(lián)網(wǎng)資訊
發(fā)布日期:2019-08-14瀏覽次數(shù):2674 來(lái)源:福州網(wǎng)站建設(shè)
一、使用bootstrap-select組件時(shí),先引用下列文件
最后一個(gè)文件 defaults-zh_CN.min.js 非必需,是組件中文化的時(shí)候才需要引用。
<!-- Latest compiled and minified CSS --> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.10.0/css/bootstrap-select.min.css"> <!-- Latest compiled and minified JavaScript --> <script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.10.0/js/bootstrap-select.min.js"></script> <!-- (Optional) Latest compiled and minified JavaScript translation files --> <script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.10.0/js/i18n/defaults-zh_CN.min.js"></script>
使用就更加簡(jiǎn)單了,不用任何已經(jīng)js,直接使用class就可以初始化。
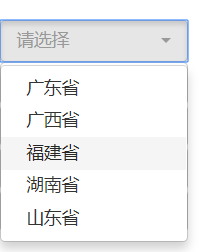
Select單選:
如果沒(méi)有設(shè)置選中項(xiàng),默認(rèn)選中第一個(gè)option。如設(shè)置了tiltle屬性,則顯示title屬性內(nèi)容,不會(huì)默認(rèn)選中。
<select class="selectpicker" title="請(qǐng)選擇"> <option value="1">廣東省</option> <option value="2">廣西省</option> <option value="3">福建省</option> <option value="4">湖南省</option> <option value="5">山東省</option> </select>

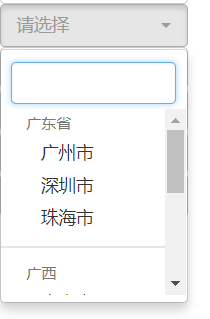
選項(xiàng)分組
<select class="form-control selectpicker" data-live-search="true" multiple> <optgroup label="廣東省"> <option value="1">廣州市</option> <option value="2">深圳市</option> <option value="3">珠海市</option> </optgroup> <optgroup label="廣西"> <option value="1">南寧市</option> <option value="2">柳州</option> <option value="3">桂林市</option> </optgroup> <optgroup label="山東"> <option value="1">煙臺(tái)</option> <option value="2">青島</option> <option value="3">濟(jì)南</option> </optgroup> </select>

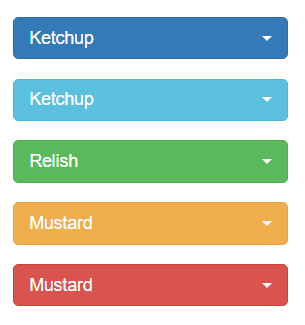
默認(rèn)樣式,添加樣式:data-style="class名"
<select class="selectpicker" data-style="btn-primary"> ... </select> <select class="selectpicker" data-style="btn-info"> ... </select> <select class="selectpicker" data-style="btn-success"> ... </select> <select class="selectpicker" data-style="btn-warning"> ... </select> <select class="selectpicker" data-style="btn-danger"> ... </select>

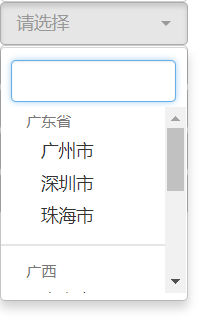
添加檢索:data-live-search="true"
<select class="selectpicker" data-live-search="true">....</select>

Select多選:
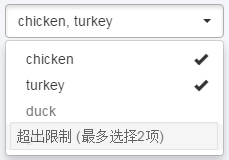
添加“multiple ” 設(shè)置為多選,并且設(shè)置最多能選擇2項(xiàng) data-max-options="2"
<select class="selectpicker form-control" multiple data-max-options="2">...</select>
效果:
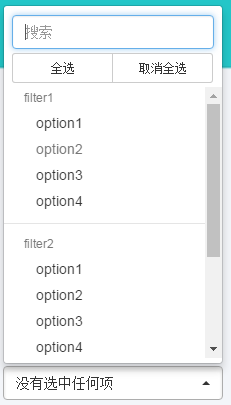
添加檢索:data-live-search="true"
設(shè)置檢索placeholder屬性:data-live-search-placeholder="搜索"
添加“全選/反選” 功能按鈕 data-actions-box="true"
<select class="selectpicker" multiple data-live-search="true" data-live-search-placeholder="搜索" data-actions-box="true"> <optgroup label="filter1"> <option>option1</option> <option selected>option2</option> <option>option3</option> <option>option4</option> </optgroup> <optgroup label="filter2"> <option>option1</option> <option>option2</option> <option>option3</option> <option>option4</option> </optgroup> <optgroup label="filter3"> <option>option1</option> <option>option2</option> <option>option3</option> <option>option4</option> </optgroup> </select>
效果:
js初始化,設(shè)置選定的值
$('.selectpicker').selectpicker('val','mustard');
$('.selectpicker').selectpicker('val',['mustard','relish']);
更新UI
$('.selectpicker').selectpicker('refresh');
選中事件
$('.selectpicker').on('changed.bs.select',function(e){
});
以上是由福州網(wǎng)站建設(shè)的小編為你分享了"bootstrap-select 多選下拉框樣式教程"文章,如果你在這方面有什么問(wèn)題,隨時(shí)聯(lián)系我們