結合設計經驗與營銷實踐,提供有價值的互聯網資訊
發布日期:2019-11-11瀏覽次數:2336 來源:福州網站建設
http://www.sohu.com/a/207728111_99897596
如果列表中項目的位置會動態改變或者有新的項目添加到列表中,并且希望列表中的項目保持自己的特征和狀態(如 如 input 中的輸入內容,switch 的選中狀態),需要使用 wx:key 來指定列表中項目的唯一的標識符。
當數據改變觸發渲染層重新渲染的時候,會校正帶有 key 的組件,框架會確保他們被重新排序,而不是重新創建,以確保使組件保持自身的狀態,并且提高列表渲染時的效率。
在開發過程中,wx:key的作用對于項目作用是非常大的,如果從文字上無法理解的童鞋,可以到github clone demo到微信開發工具里,親自體驗下。
wx:key 的值以兩種形式提供
字符串,代表在 for 循環的 array 中 item 的某個 property,該 property 的值需要是列表中唯一的字符串或數字,且不能動態改變。
保留關鍵字 *this 代表在 for 循環中的 item 本身,這種表示需要 item 本身是一個唯一的字符串或者數字,如:
當數據改變觸發渲染層重新渲染的時候,會校正帶有 key 的組件,框架會確保他們被重新排序,而不是重新創建,以確保使組件保持自身的狀態,并且提高列表渲染時的效率。
如不提供 wx:key,會報一個 warning, 如果明確知道該列表是靜態,或者不必關注其順序,可以選擇忽略。

我們看到這個GIF動畫圖,這里有一個switch的開啟狀態,switch的狀態是在標題為羔羊排骨一條的,在對這個數組增加數據時,這個switch的狀態并不跟隨著羔羊排骨一條,并不保持自己的狀態。
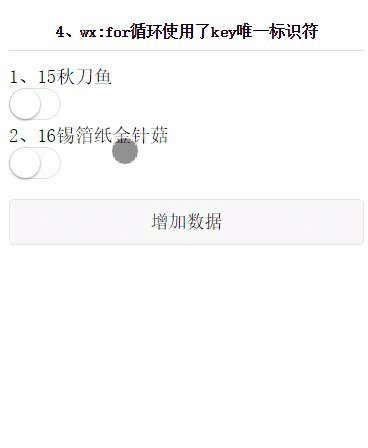
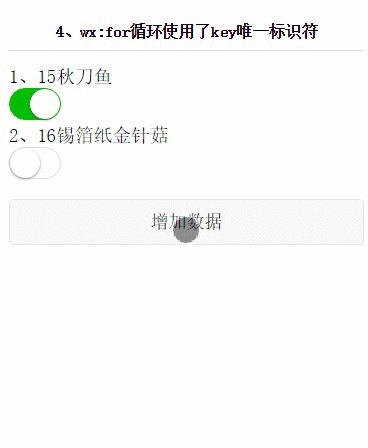
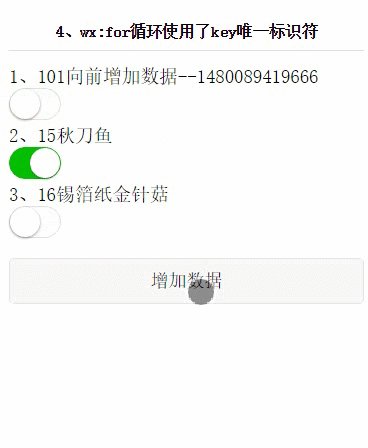
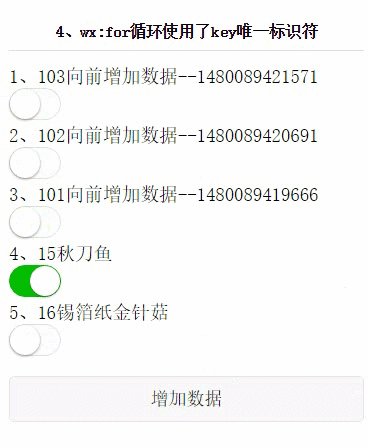
那我們再看另一個例子,使用了wx:key唯一標識符。

這個GIF動畫圖,也是點擊開啟了switch的狀態,唯一有不同的地方,就是在新增數據時,是保持著自己的狀態的。
相信通過這兩個小例子,對wx:key唯一標識符應該也有所了解啦,想要提升技術,就要多折騰,自己在小程序里,寫個wx:for 和 wx:key 體會下。
還有一個需要注意的地方,我們先看看以下代碼
<view class="pad10" wx:for="{{twoList}}" wx:key="id">
</view>
wx:key="id",我們看到wx:key里的值并不需要花括號的,是的,這里是比較特別的地方,不需要花括號,同時也不需要參數名,需要是數據里的一個字段名
以上是由福州網站建設的小編為你分享了"微信小程序wx:key的使用"文章,如果你在這方面有什么問題,隨時聯系我們