結合設計經驗與營銷實踐,提供有價值的互聯網資訊
發布日期:2020-01-11瀏覽次數:2086 來源:福州網站建設
不得不說uniapp引入iconfont確實比較坑。下面方法可行:
引入方法:
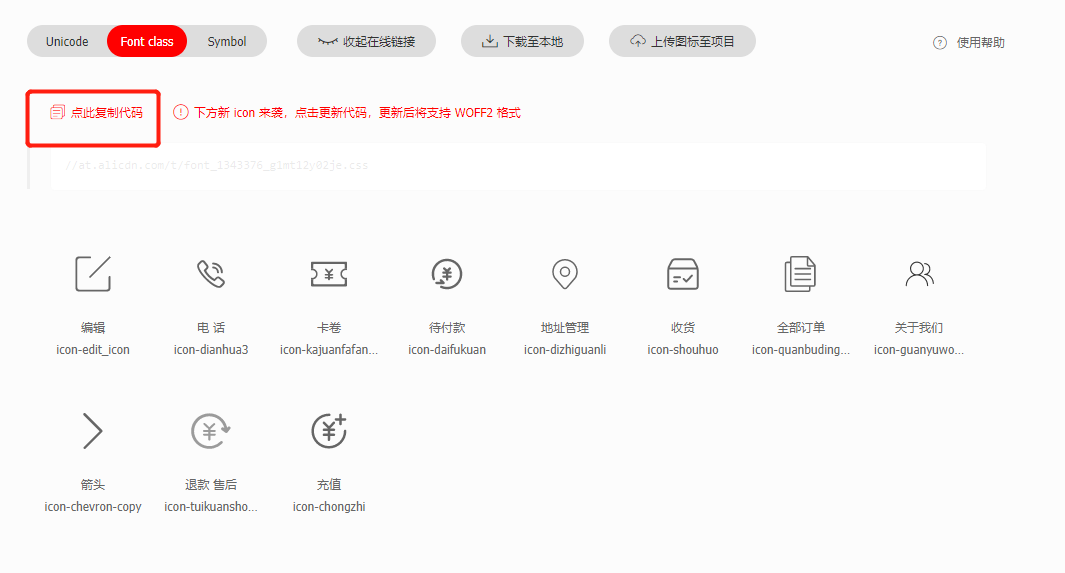
1.在confont官網找好圖標,然后點擊復制代碼,

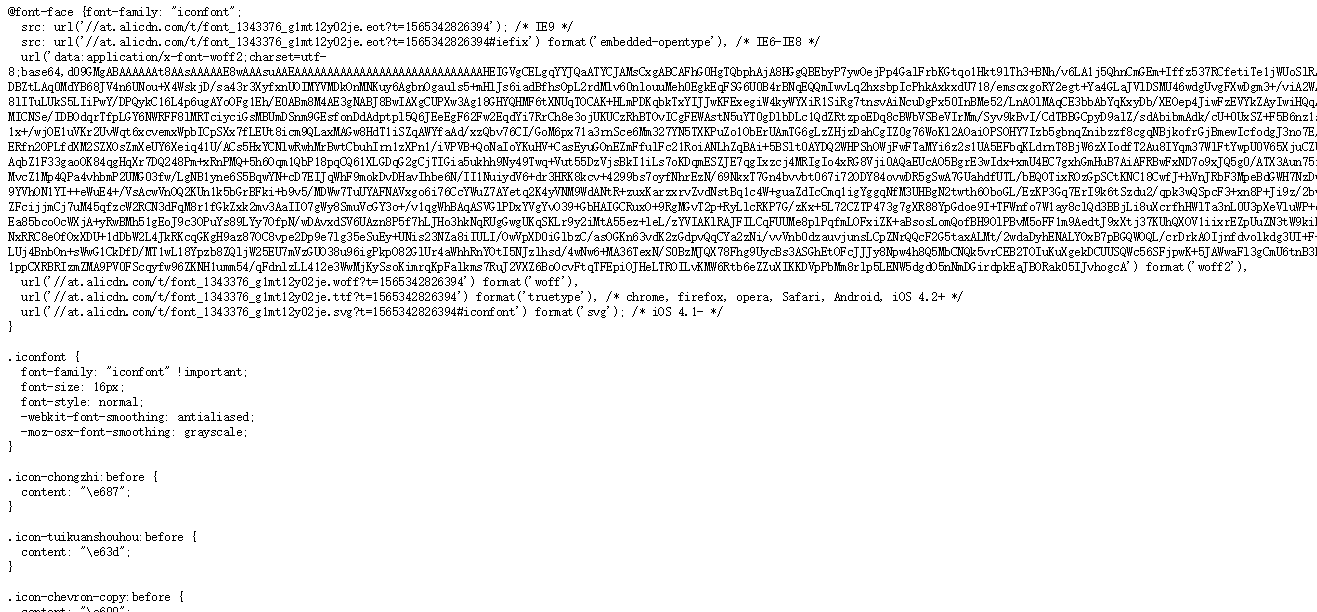
2.點擊紅圈的復制代碼后在網頁打開,出現如下:

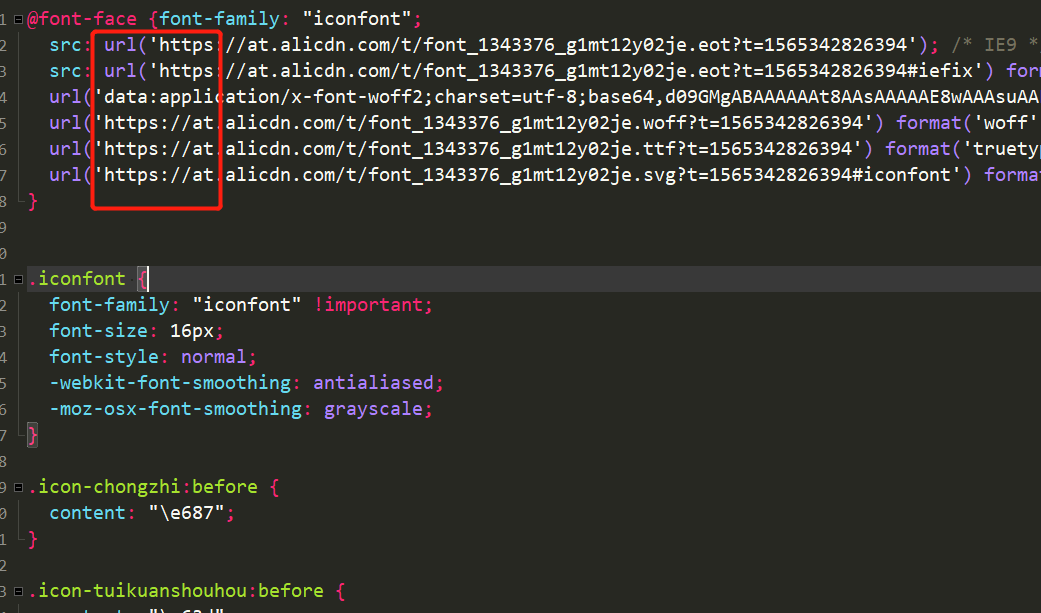
3.然后再uniapp項目下新建common文件夾,common文件夾下新建iconfont.css。把2步打開的代碼復制到iconfont.css。記住要將iconfont.css文件內url路徑轉換為在線路徑即加上https:如下:

4.在App.vue中全局引入該文件@import "./common/iconfont.css",
5.接著在組件中引用就可以了
<text class="iconfont icon-tuikuanshouhou">text>
效果:

以上是由福州網站建設的小編為你分享了"uniapp引用iconfont圖標確認可用"文章,如果你在這方面有什么問題,隨時聯系我們