結(jié)合設(shè)計經(jīng)驗與營銷實踐,提供有價值的互聯(lián)網(wǎng)資訊
發(fā)布日期:2019-10-19瀏覽次數(shù):2193 來源:福州網(wǎng)站建設(shè)
微信頭部導(dǎo)航欄可能通過json配置:

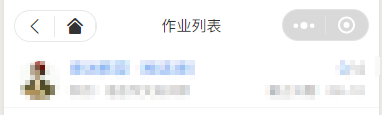
但是有時候我們項目需求可能需要自定義頭部導(dǎo)航欄,如下圖所示:

現(xiàn)在具體說一下實現(xiàn)步驟及使用方法:
1.在 app.json 里面把 "navigationStyle" 設(shè)置為 "custom"
這樣子之后就只會保留右上角膠囊按鈕了。

2.計算相關(guān)值
因為在不同的手機型號頭部那條欄目高度可能不一致,所以為了我們適配更多型號,我們需要計算3個值:
如下圖:

1. 整個導(dǎo)航欄的高度;
2. 膠囊按鈕與頂部的距離;
3. 膠囊按鈕與右側(cè)的距離。
小程序可以通過 wx.getMenuButtonBoundingClientRect() 獲取膠囊按鈕的信息 和 wx.getSystemInfo() 獲取設(shè)備信息。
如下圖:

通過這些信息我們可以計算出上面說的3個值:
1. 整個導(dǎo)航欄高度 = statausBarHeight + height + (top-statausBarHeight )*2;
2. 膠囊按鈕與頂部的距離 = top;
3.膠囊按鈕與右側(cè)的距離 = windowWidth - right。
App.js 代碼如下:
App({ globalData: { }, onLaunch: function () { let menuButtonObject = wx.getMenuButtonBoundingClientRect(); wx.getSystemInfo({ success: res => { let statusBarHeight = res.statusBarHeight, navTop = menuButtonObject.top,//膠囊按鈕與頂部的距離 navHeight = statusBarHeight + menuButtonObject.height + (menuButtonObject.top - statusBarHeight)*2;//導(dǎo)航高度 this.globalData.navHeight = navHeight; this.globalData.navTop = navTop; this.globalData.windowHeight = res.windowHeight; }, fail(err) { console.log(err); } }) } })
3.因為這個頭部導(dǎo)航是公共的,所以我們最好把它設(shè)置成一個組件,命名為navbar

index.wxml:
<view class="navbar custom-class" style='height:{{navHeight}}px;background-color:{{bgColor}}'> <view wx:if="{{showNav}}" class="navbar-action-wrap navbar-action-group row item-center" style='top:{{navTop}}px;background-color:rgba(255,255,255,.6)'> <ss-icon name="back" color="{{iconColor}}" size="15px" block="{{true}}" class="navbar-action_item" bind:click="_navBack"></ss-icon> <ss-icon name="index" color="{{iconColor}}" size="15px" block="{{true}}" class="navbar-action_item last" bind:click="_toIndex"></ss-icon> </view> <view class='navbar-title' style='top:{{navTop}}px'> {{pageName}} </view> </view>
index.js:
// components/navbar/index.js const App = getApp(); Component({ options: { addGlobalClass: true, }, /** * 組件的屬性列表 */ properties: { pageName:String, showNav:{ type:Boolean, value:true }, showHome: { type: Boolean, value: true } }, /** * 組件的初始數(shù)據(jù) */ data: { }, lifetimes: { attached: function () { this.setData({ navH: App.globalData.navHeight }) } }, /** * 組件的方法列表 */ methods: { //回退 navBack: function () { wx.navigateBack({ delta: 1 }) }, //回主頁 toIndex: function () { wx.navigateTo({ url: '/pages/admin/home/index/index' }) }, } })
index.wxss:
/* components/navbar/index.wxss */ .navbar { width: 100%; overflow: hidden; position: relative; top: 0; left: 0; z-index: 10; flex-shrink: 0; } .navbar-title { width: 100%; box-sizing: border-box; padding-left: 115px; padding-right: 115px; height: 32px; line-height: 32px; text-align: center; position: absolute; left: 0; z-index: 10; color: #333; font-size: 16px; font-weight: bold; text-overflow: ellipsis; overflow: hidden; white-space: nowrap; } .navbar-action-wrap { display: -webkit-flex; display: flex; -webkit-box-align: center; -ms-flex-align: center; -webkit-align-items: center; align-items: center; position: absolute; left: 10px; z-index: 11; line-height: 1; padding-top: 4px; padding-bottom: 4px; } .navbar-action-group { border: 1px solid #f0f0f0; border-radius: 20px; overflow: hidden; } .navbar-action_item { padding: 3px 0; color: #333; } .navbar-action-group .navbar-action_item { border-right: 1px solid #f0f0f0; padding: 3px 14px; } .navbar-action-group .last { border-right: none; }
index.json:
ss-icon 是我自定義的一個 icon 組件,點擊查看。 如果你沒有這個組件,可以在我使用<ss-icon></ss-icon>的地方換成<view></view>組件,然后里面放入你的圖標(biāo)就可以了。
對于組件不太明白的,可以看下微信小程序組件相關(guān)組件的介紹。
組件已創(chuàng)建完畢,現(xiàn)在說下該組件的使用方法:
假設(shè)我們需要在index.wxml中需要調(diào)用這個組件,
1.在index.json中引用該組件:
{ "usingComponents": { "navbar": "/components/navbar/index" } }
2.在index.wxml中使用該組件:
<view class='view-page'> <navbar page-name="你當(dāng)前頁面的名字"></navbar> <view class='page-content'> <!--這里放你的內(nèi)容--> </view> </view>
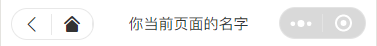
最后的結(jié)果如下圖所示:

3.參數(shù)說明
| 參數(shù) | 說明 | 類型 | 默認(rèn)值 |
| page-name | 當(dāng)前頁面名稱 | String | -- |
| show-nav | 是否顯示左側(cè)圖標(biāo)按鈕 | Boolean | true |
| bg-color | 導(dǎo)航背景顏色 | String | #fff |
| icon-color | 左側(cè)圖標(biāo)顏色 | String | #000 |
| custom-class | 導(dǎo)航樣式 |
完整代碼git地址:微信小程序自定義導(dǎo)航欄
以上是由福州網(wǎng)站建設(shè)的小編為你分享了"微信小程序——自定義導(dǎo)航欄"文章,如果你在這方面有什么問題,隨時聯(lián)系我們